§ 32. Разработка Web-страницы и серверного приложения. |
|
|
|
После проделанных размышлений и объяснений в прошлой статье, пора взяться за дело. Сейчас мы с Вами напишем Web-страницу на языке HTML и серверное приложение на языке PHP. Начнем с Web-странцы. Для этого создайте текстовый файл и сохраните его под именем index.html. Обратите внимание, что теперь у файла должно быть расширение html а не txt. Если все же файл остался текстовым (с рашрение .txt) зайдите в настройки папки и уберите галочку скрывать расширения файлов. Сохраните еще раз и все должно быть Ok.
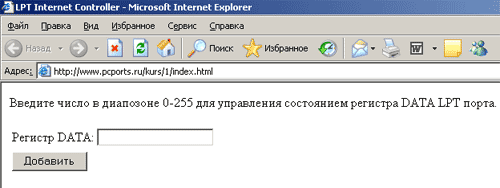
А вот собственно и сам код HTML страницы (уже есть готовый в файлах к этой статье). Предполагается, что Вы хоть немного представляете что такое HTML. Главное на что здесь нужно обратить внимание, так это тэг form. В его параметрах указывается что принимать и обрабатывать данные из формы будет страница с именем ServerPage.php. В состав формы входит одно окно редактирования с именем data_reg в которое вводится чило для регистра DATA. При нажатии на кнопку происходит передача данных из формы к странице ServerPage.php.
Если Вы запустите эту страницу то должно получиться что-то похожее на это:

А теперь рассмотрим самое интересное - код серверной страницы ServerPage.php (есть готовый в файлах к статье). Если присмотреться, то видно что код содержит помимо обычного HTML еще и некие вставки, которые начинаются символами <?php. Это и есть код на языке PHP, интегрированный в состав HTML файла. Давайте рассмотрим, что будет происходить, если пользователь нажмет на кнопку на нашей прошлой странице index.html. Из окна ввода возмется введенное туда значение и вместе с запросом на получение страницы ServerPage.php отправиться на сервер. Сервер начнет выполнять коданды PHP на своей стороне в этом файле. Задав в форме имя окна ввода data_reg теперь в PHP коде нам будет доступна переменная $data_reg, содержащая в себе введенное пользователем значение.
Сначала проводится проверка введенного числа. Если оно не удовлетворяет неодходимым требованиям, то переменной $index присваивается значение 0. Если все с данными в порядке, нам нужно их как-то сохранить на сервере. В простейщем случае, это можно сделать сохранив число в файле. Так мы и сделаем. Открывается файл DataBase.txt и туда записывается наше число. Если все прошло удачно, то в $index запишем 1. Затем начинается код HTML страницы и внутри ее опять идет PHP вставка: там анализируется перемннная $index и взависимости от ее значения формируется информационная строка для пользователя. Как только все PHP команды будут выполнены, полученный результирующий HTML код будет отправлен нам в браузер обратно.
<?php
$index=0;
if(($data_reg>255) || ($data_reg<0) || ($data_reg==""))
{
$index=0;
}
else
{
$filename="DataBase.txt";
$fp = fopen($filename, "w") or die("Error! Couldn`t open file");
fwrite($fp, $data_reg);
fclose($fp);
$index = 1;
}
?>
<html>
<head>
<title>LPT Internet Controller</title>
</head>
<body>
<?php
if($index==1)
{
printf("<p>Введенное Вами число сохранено в базе данных.</p>
<p>Вернуться <a href='index.html'>назад");
}
else
{
printf("<p>Ошибка! Введено не верное число.</p>
<p>Вернуться <a href='index.html'>назад</p>");
}
?>
</body>
</html>
В результате, если все было в порядке, мы получим вот такой ответ от серевра:

Внимание! Данный комплекс из этих двух страниц сможет сработать только под управлением сервера, ведь кто-то должен обрабатывать и выполнять PHP команды. Поэтому, если Вы просто откроете страницу index.html (это сделать можно, ведь в ней нет PHP) и нажмете на кнопку, то Вы получите странное сообщение с предложением сохранить страницу ServerPage.php, и правильно, ведь Ваш браузер понятия не имеет, что ему делать с PHP командами. Чтобы это работало, нужно разместить эти страницы на сервере в сети Internet (конечная цель нашей разработки) либо можно воспользоваться локальным Web-сервером на своем компьютере, чтобы посмотреть как все это работает. Именно этим мы и займемся в следующей статье - установим сервер Apache к себе на компьютер и протестируем только что написанные нами Web-страницы.

















